マイケル
みなさんこんにちは!
マイケルです!
マイケルです!

エレキベア
こんにちクマ〜〜〜

マイケル
みなさんゴールデンウィークはいかがだったでしょうか?
自分はこの通り・・・
自分はこの通り・・・

マイケル
都会のエレキベアのデザインを一新していました!!

エレキベア
おおーーー!
ダサいダサい言っていたクマがついに手を出したクマね
スタイリッシュになった気がするクマ
ダサいダサい言っていたクマがついに手を出したクマね
スタイリッシュになった気がするクマ

マイケル
遊びに出掛けたりもしていたけど、半分くらいはこれに注いだ気がするよ・・・。
ざっくりとした修正は終わったから、今日はどんな修正をしたか振り返っていくよ!
ざっくりとした修正は終わったから、今日はどんな修正をしたか振り返っていくよ!

エレキベア
それはおつかれさまだったクマね・・・
楽しみクマ〜〜〜〜
楽しみクマ〜〜〜〜
カテゴリ整理と振り直し

マイケル
デザインを修正する前に、まずはカテゴリの整理から行いました!
下記が修正前のカテゴリと記事数になるのですが、どこが問題か分かるでしょうか?
下記が修正前のカテゴリと記事数になるのですが、どこが問題か分かるでしょうか?

エレキベア
なんか偏りがある気がするクマね〜〜

マイケル
その通り!
「ゲーム・アプリ開発」「ラーメン日記」の子カテゴリが肥大化してしまっているし、
親カテゴリもざっくりしすぎていて、見たい記事まで辿り着けない状態になっているんだ。
「ゲーム・アプリ開発」「ラーメン日記」の子カテゴリが肥大化してしまっているし、
親カテゴリもざっくりしすぎていて、見たい記事まで辿り着けない状態になっているんだ。

エレキベア
確かに最初は何書くかすら曖昧な状態から始めたからクマね〜〜

マイケル
そのため、「PC創作」カテゴリを大きく「ゲーム開発」「IT関連」に分けて、
その中で更に言語やジャンル単位で辿り着けるように分割してみました!
その中で更に言語やジャンル単位で辿り着けるように分割してみました!

エレキベア
多すぎる気もするクマが、これなら見たいジャンルの記事に辿り着けそうクマね

マイケル
ゲーム開発以外にもいろいろやっていたから分けるのが大変でした・・・。
そしてこれを200近くの記事全てに振り分けました・・・。
そしてこれを200近くの記事全てに振り分けました・・・。

エレキベア
おつかれさまクマ・・・。
デザインの修正

マイケル
カテゴリ整理が完了したところで、デザイン修正に入っていきます!
全体のデザイン方針を決める

マイケル
まずはざっくりとしたデザイン方針を決めました。

マイケル
このような感じで、
・色数を少なくはっきりとさせる
・なるべくシンプルにする
・記事アイテムをグリッド表示、ウィジェットを個々で表示する
といった方針で進めることにしました。
・色数を少なくはっきりとさせる
・なるべくシンプルにする
・記事アイテムをグリッド表示、ウィジェットを個々で表示する
といった方針で進めることにしました。

エレキベア
こうやって見比べると以前のはかなり濁っている感じがするクマね・・・。

マイケル
メインカラーは黄色、濃いグレー、明るいグレー、白の4色!
デザインセンスにはあまり自信が無いので黄色以外はモノクロ系を使用していきます。
デザインセンスにはあまり自信が無いので黄色以外はモノクロ系を使用していきます。

エレキベア
堅実な判断クマ・・・。
記事アイテム一覧のデザイン修正

マイケル
方針が決まったところでデザインを修正していきます。
全体の見た目変更が優先のため、記事アイテム一覧のグリッド表示から進めていきました。
全体の見た目変更が優先のため、記事アイテム一覧のグリッド表示から進めていきました。

マイケル
開発環境構築については以前紹介した下記記事の内容で構築しています。

エレキベア
TypeScriptとStylus環境クマね

マイケル
修正手順としては元々設定されていたクラスをいじる形で
・一覧の背景色を削除してflex指定
・記事アイテムの見た目を修正
といった手順で進めて、最終的には下記のようになりました!
・一覧の背景色を削除してflex指定
・記事アイテムの見た目を修正
といった手順で進めて、最終的には下記のようになりました!

エレキベア
なんかすっきりしたクマね

マイケル
また表示時、ホバー時にはフェードや動きも少し付けています。

エレキベア
これだけでもだいぶ古臭い感じは取れたクマね
サイドバーのデザイン修正

マイケル
同じ要領でサイドバーのデザインも修正しました。
記事アイテムと同じ様に、
・背景色を削除
・ウィジェット全体の見た目を修正
といった形で進めています。
記事アイテムと同じ様に、
・背景色を削除
・ウィジェット全体の見た目を修正
といった形で進めています。

エレキベア
案外さらっといけるものクマね
ヘッダアニメーション作成

マイケル
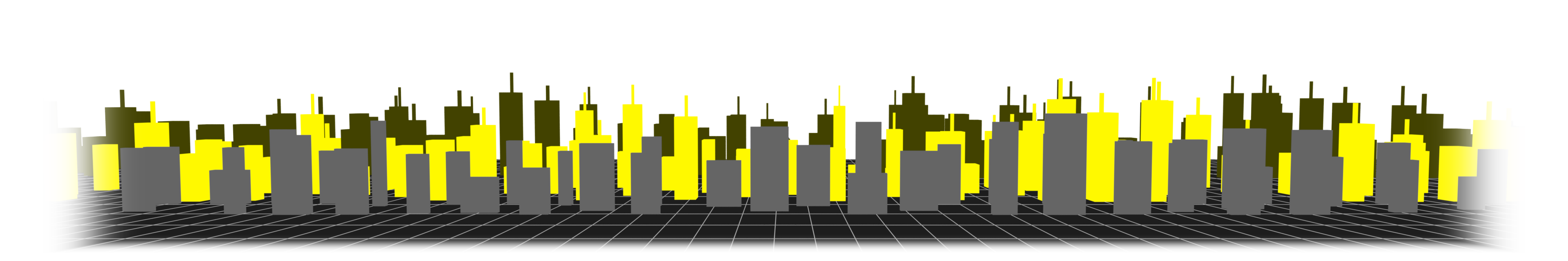
ざっくりとした見た目を修正したところで、ヘッダのアニメーションを作成していきました。
完成形は下記のようになります!
完成形は下記のようになります!

エレキベア
カッコいいクマ〜〜〜〜

マイケル
こちらは個人的にGWで一番楽しみにしていたところで、
p5jsを使用して動的にアニメーションさせています!
p5jsを使用して動的にアニメーションさせています!

【ゲーム数学】第一回 p5.jsで学ぶゲーム数学「二次元ベクトル」
マイケルみなさんこんにちは!マイケルです!エレキベアクマ〜〜〜マイケル今日から新しいシリーズとしてゲーム数学シリーズ を始めるよ!エレキベアす、数学クマか・・・!勉強は嫌クマ・・・!...
↑p5jsは以前ゲーム数学の勉強で使っていた

エレキベア
p5js懐かしいクマ〜〜〜
なんでまたこれを使ったクマ?
なんでまたこれを使ったクマ?

マイケル
ビルの図形は丸や四角といった簡単な図形で描画できるし、
ランダムで高さや窓の形が変わったら面白いだろうなと思ったんだ!
ランダムで高さや窓の形が変わったら面白いだろうなと思ったんだ!

エレキベア
ええ、これ毎回ランダムに生成していたクマね・・・
負荷がかからないかが心配クマ・・・
負荷がかからないかが心配クマ・・・

マイケル
俺もそこは心配だったけど、重い端末でも動いていたから大丈夫なはず、、!
また問題が出たら、フレームレート測定して低かったらGIFアニメーションにしたりといった対応をしてみようと思うよ!
また問題が出たら、フレームレート測定して低かったらGIFアニメーションにしたりといった対応をしてみようと思うよ!

エレキベア
(そこまでランダム生成したかったクマか・・・)

マイケル
p5jsでのアニメーションをwordpressに導入するのは面白いと思うから、
詳細はまた別の記事で紹介しようかと思います!
詳細はまた別の記事で紹介しようかと思います!

エレキベア
そっちも楽しみクマね〜〜〜
画面遷移の実装

マイケル
そして次は画面遷移アニメーションの実装!
これはよくある感じの横から流れるアニメーションですね。
これはよくある感じの横から流れるアニメーションですね。

エレキベア
画面遷移があるとやっぱりカッコいいクマ〜〜

マイケル
アニメーションは基本的にCSSで実装していて、
JavaScript側で「eleki-page-in」「eleki-page-out」といったクラスを付与することで発火させています。
JavaScript側で「eleki-page-in」「eleki-page-out」といったクラスを付与することで発火させています。
↑画面遷移のクラス付与

マイケル
また、1つ問題としてiOS Safariでは戻るボタン押下時にキャッシュされて遷移がうまく動作しないといった事象が起きたため、
下記のように強制リロードすることで対処しています。
下記のように強制リロードすることで対処しています。
参考:
iphone iOS safariの「戻る」ボタンの問題
↑iOSの強制リロード

エレキベア
OS依存は面倒くさいクマね〜〜〜
キャラクター画像の描き直し

マイケル
そしてキャラクター画像の描き直しも行いました。
基本的なデザインは変えていませんが、線をはっきりとして綺麗に描き直しています!
(左:修正前 右:修正後)
基本的なデザインは変えていませんが、線をはっきりとして綺麗に描き直しています!
(左:修正前 右:修正後)
|
|
|
|
|
|
↑キャラクターの描き直し

エレキベア
(2年間もこんな適当な絵で進めていたクマか・・・。)
ウィジェット作成

マイケル
デザイン修正はざっくりとこれで完了ですが、
ウィジェットも新たにいくつか作成しました。
ウィジェットも新たにいくつか作成しました。
登場人物紹介

マイケル
1つ目は「登場人物」ウィジェット!
ヘッダーからキャラクターが消えた分、サイドバーに載せておこうという根端です。
ヘッダーからキャラクターが消えた分、サイドバーに載せておこうという根端です。

エレキベア
サイドバーにあった方が分かりやすくていいと思うクマ

ゴロヤン
ゴロ〜〜〜〜〜
開発アプリ、アセット紹介記事の掲載

マイケル
そして開発アプリ、アセット紹介記事についても
サイドバーに載せることにしました。
サイドバーに載せることにしました。

マイケル
(これでみんなアプリダウンロードしてくれるはず・・・。)

エレキベア
心の声が漏れてるクマ・・・。
ラーメン占い

マイケル
最後に遊びで「ラーメン占い」ウィジェットを作ってみました!

エレキベア
(なんだこれクマ・・・)

マイケル
無駄に大量に書かれたラーメン記事を活用するため、ランダムで1つ表示しています。
これによりラーメン記事を見てくれる人が増えるはずだ!!
これによりラーメン記事を見てくれる人が増えるはずだ!!

エレキベア
飯テロはやめてほしいクマ

マイケル
処理内容としては、
・PHPで何件か取得してidを採番、非表示にしておく
・ボタンがクリックされたらランダムで表示する
といった処理にしています。
・PHPで何件か取得してidを採番、非表示にしておく
・ボタンがクリックされたらランダムで表示する
といった処理にしています。
↑ラーメンのランダム表示

エレキベア
案外面白いアイデアかもしれないクマね
おわりに

マイケル
というわけで今回は都会のエレキベア大改修でした!
どうだったかな??
どうだったかな??

エレキベア
大変そうな感じはしたクマが、1つ1つやっていくと
案外簡単にカスタマイズできて楽しかったクマ
案外簡単にカスタマイズできて楽しかったクマ

マイケル
Webの勉強にもなったし楽しかったけど、
やっぱりWordPressやプラグインの更新で表示が崩れないかは心配だね・・・。
まあ仕組みは理解したから何かあった時にもすぐ対応できるでしょう!
やっぱりWordPressやプラグインの更新で表示が崩れないかは心配だね・・・。
まあ仕組みは理解したから何かあった時にもすぐ対応できるでしょう!

エレキベア
あとは吹き出しや見出しあたりの
細かいデザインも修正していきたいクマね
細かいデザインも修正していきたいクマね

マイケル
その辺も今後少しずつ修正していく予定だよ!
それでは今日はこの辺で!!アデュー!!
それでは今日はこの辺で!!アデュー!!

エレキベア
クマ〜〜〜〜
【ブログ改造計画】都会のエレキベアを一新!カテゴリ整理からデザイン修正までを振り返る【WordPress】 〜完〜