- ホーム
- 20220919_01
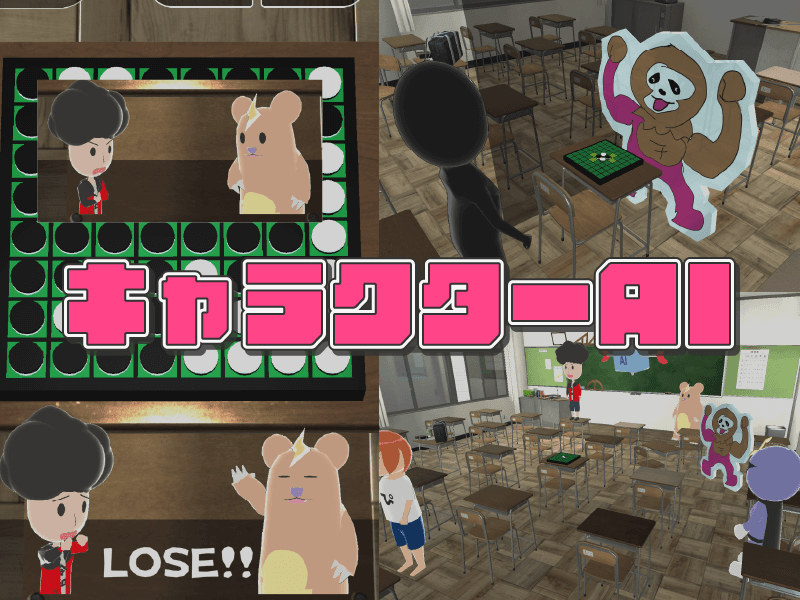
【Unity】第五回 オセロAI開発 〜キャラクターらしさを表現したAIの作成〜【ゲームAI】
UnityアニメーションゲームAI
2022-09-19

UnityアニメーションゲームAI
2022-09-19
関連記事

【Unity】第二回 Wwiseを使用したサウンド制御 〜インタラクティブミュージック編〜
2024-03-30

【Unity】第一回 Wwiseを使用したサウンド制御 〜基本動作編〜
2024-03-30

【Unity】第二回 CRI ADXを使用したサウンド制御 〜インタラクティブミュージック編〜
2024-03-28

【Unity】第一回 CRI ADXを使用したサウンド制御 〜基本動作、周波数解析編〜
2024-03-28

【Unity】サウンドミドルウェアに依存しない設計を考える【CRI ADX・Wwise】
2024-03-27

【Unity】第三回 UnityAudioを使いこなす 〜オーディオスペクトラム描画編〜
2024-01-22

【Unity】第二回 UnityAudioを使いこなす 〜AudioMixer活用編〜
2024-01-22

【Unity】第一回 UnityAudioを使いこなす 〜サウンド再生処理編〜
2024-01-22

