- ホーム
- 20220508_01
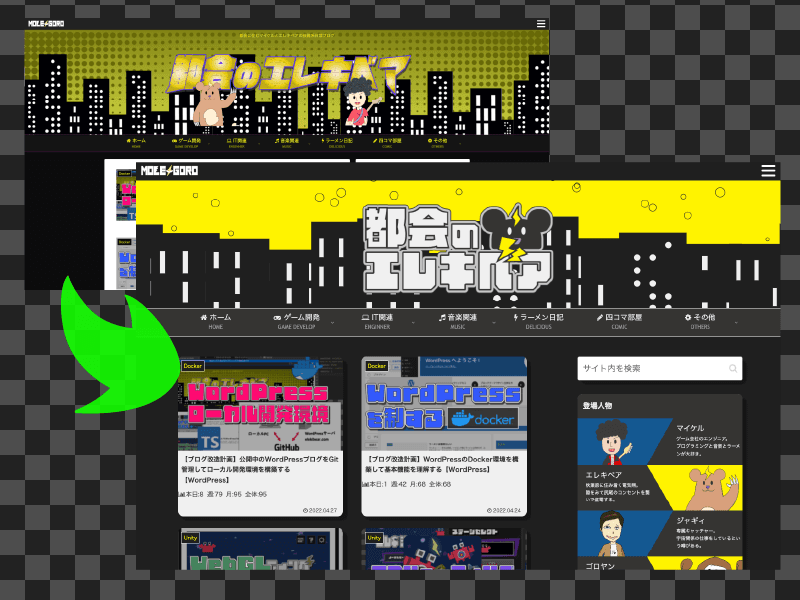
【ブログ改造計画】都会のエレキベアを一新!カテゴリ整理からデザイン修正までを振り返る【WordPress】
都会のエレキベアWordPress関連JavaScriptフロントエンド関連
2022-05-08

都会のエレキベアWordPress関連JavaScriptフロントエンド関連
2022-05-08
関連記事

【謹賀新年】2024年こそクマ年!振り返りと抱負を決める
2024-01-21

【Node.js】廃止されたAmazonアソシエイト画像リンクをAmazon Product Advertising API経由で復活させる
2024-01-08

【都会のエレキベア】ブログを大幅リニューアル!WordPressからNext.jsに移行するまでの流れをまとめる
2024-01-01

【Next.js】第四回 WordPressブログをNext.jsに移行する 〜サーバ移行・SEO・広告設定編〜
2023-12-31

【Next.js】第三回 WordPressブログをNext.jsに移行する 〜Markdown執筆環境構築編〜
2023-12-31

【Next.js】第二回 WordPressブログをNext.jsに移行する 〜WordPressデータの移行・表示編〜
2023-12-31

【Next.js】第一回 WordPressブログをNext.jsに移行する 〜全体設計、環境構築編〜
2023-12-31

【Electron × Vue3】カテゴリ情報のCSVデータを操作するツールを作る
2023-12-31

